Are you aware of new metrics of page ranking introduced by Google? No! Then, continue reading ahead. Google always updates itself and launches new technologies according to the convenience of the user. Google works on the principle of providing the best quality and most approaching information.
Core Web Vitals is one of the new metrics of Google which will be applied from 2021. The work is under progress. It will be applied to all available web pages. This new way will be termed as Page Experience Signal. Core web Vitals is solely based on a change in features according to user experience. It will affect the ranking of websites in search engines. It is the new ranking parameter introduced by Google. This will ultimately introduce new methods of Search Engine optimization.
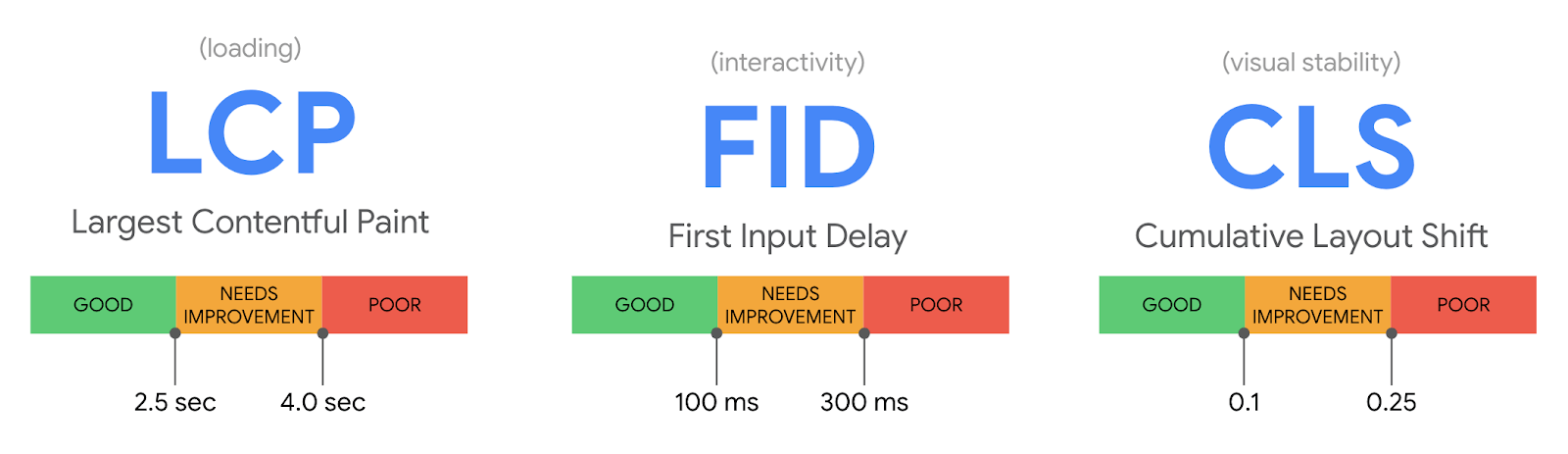
So, this Core Web Vitals comprise of three main signals which are mentioned below.

- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
So, here we will know in detail about all the three new signals introduced by Google under Core Web Vitals.
-
Contents
Largest Contentful Paint ( LCP) WordPress Speed Optimization
Many metrics to capture page load experience were introduced in past. None of them is up to the mark. All have cons interrupt in tracking the exact time. Some of them are load, First Contentful Paint (FCP), First meaningful Paint (FMP), Speed Index (SI). So, after noticing the inconvenience and errors of all the above metrics new metrics will be introduced by Google, which is the Largest Contentful Paint.
Let Us Know What Is LCP?
In simple terms, it is the time consumed to load the most relevant element regarding the user search topic on the web page. Don’t get confused with the time consumed to load a web page. It measures the Loading time.
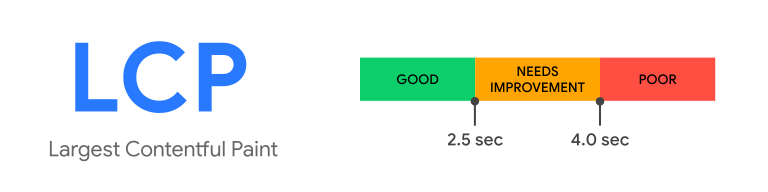
Google Metrics Of Right LCP
Ideally, to load the main content of the page it should take less than 2.5 seconds. If time consumed is between 2.5 seconds to 4.0 seconds then it needs improvement. If it is more than 4 secs Google termed it as poor. The colors are coded as Green, Orange, and Red respectively. This will further affect the ranking of your website.
Fast LCP provides a rich user experience. It will help you to keep the interest alive in User. They won’t leave the page as they can see the main content.

We have few tools to measure LCP. It is divided into two parts.
-
- Field tools
- Page Speed Insights: As the name suggests it gives you exact insight into the loading speed of your page
- Chrome User Experience Report: It gives you a user report. Google helps you to get the data
- Search Console (Core Web Vitals Report): This gives a report about the page and is specific to point out the area where improvement is required.
- Lab Tools
- Lighthouse: Lighthouse is one of the most useful tools to measure LCP. It tells you LCP as well as shows you the area where you can improve. It is an automated audit tool. You can install the lighthouse by chrome extension.
- Web Page Test: Though the field tool is more reliable and exact as compared to Lab tools.
Now you have measured the LCP. If your LCP is coded as Orange or Red Colour you may need to improve your LCP. It comprises of the following factors.
- Time consumed by the server to respond
- The time consumed to load different resources for example images and videos
- The time caused by render-blocking resources
- The JavaScript bootup time using Client-side Rendering.
By improving these factors ultimately you will be able to improve the Largest Contentful Paint. This will help you to optimize the speed of your WordPress. It is one of the ways for WordPress website optimization – speed and core web vitals.
-
First Input Delay (FID) WordPress Speed Optimization
Have you clicked on a link present on the page and it took a minute or more to open. Weren’t you bored and annoyed? Google noticed your inconvenience. So Google is going to introduce the First Input Delay signal in 2021.
Let us now understand the First Input Delay in simple terms.
Suppose you clicked on a link or some referrals mentioned on the page. Now, it usually takes time to respond to your click. This is termed as “ interactivity“. Interactivity is the time taken by page to respond to your command.

First Input Delay measures this interaction time.
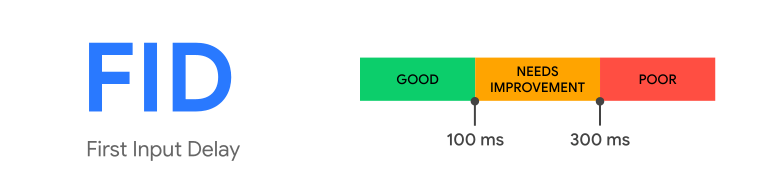
According to Google, the metrics of FID are given below.
- If your page takes less than 100 milliseconds to respond to the click of the user. Google termed it as good. This will not decline your ranking on the search engine. It is coded with green Colour.
- If time consumed to respond to the click is between 100 milliseconds to 300 milliseconds, according to Google your FID needs improvement. It is coded in orange colour.
- If the time taken is more than 300 ms, your FID is poor. You need to improve your FID. Otherwise, it may decline your ranking.
If it takes time to respond to the click it may irritate and frustrate a user. This will cause the user to back off from the website. Google focuses on user–experience. So, to have a good ranking on the search engine you will need to improve FID.
Key To Measure First Input Display
FID is measured mainly by field metrics. In Lab, you can use TBT( Total Blocking Time) to measure. It measures something else but ultimately helps to improve FID. Feild metrics are majorly preferred.
A factor that affects First Input Delay is given below.
- Heavy JavaScript Execution: A lengthy JavaScript significantly affects FID.
How To Measure First Input Delay?
The First input delay library is present in chrome which is useful to measure FID. It can be measured from the usual tools as well.
How To Improve FID?
Since the problem is induced due to heavy JavaScript execution so by optimizing JavaScript you can improve your FID. It will decrease the time consumed to interact with the user command.
-
Cumulative Layout Shift (CLS) WordPress Speed Optimization
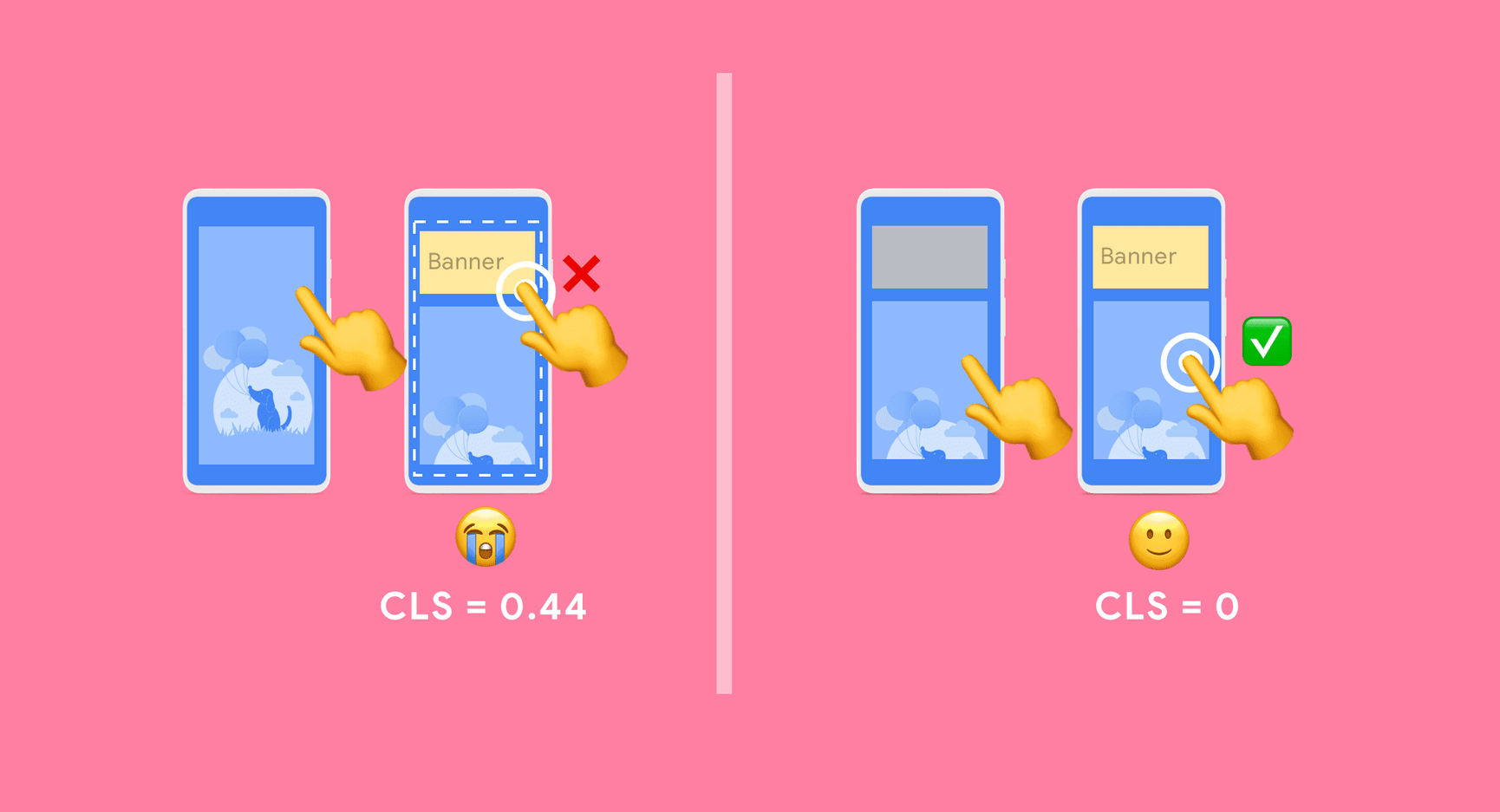
Google termed it as “visual stability “. Now, what is visual stability?

In simple terms, while viewing a page sometimes the position of your content changes. It happens mainly due to popping up of some link or button in between. Now the issue is, your paragraph is out of your sight. You have to scroll further to get back to your line. This may sometimes irritate the user.
Google is user-centric. Seeing this inconvenience, google introduced CLS. The work is under progress.
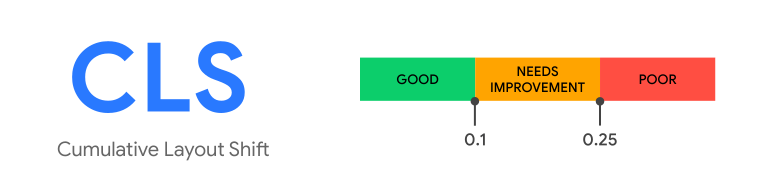
According To Google Metrics CLS should be
- If you are able to resume reading within 0.1 sec then it is considered good. So, your website should take zeros seconds to adjust. It is best so color codes as green.
- If it takes 0.1 to 0.25 seconds it needs improvement. The color code is orange.
- If it is consuming more than 0.25 seconds to adjust the page your CLS is considered poor. It will be in red code. You need to reduce your CLS to zero otherwise your website ranking may decline.

Factors that give poor user experience due to poor CLS are mentioned below.
- The disorganized and dimensionless image on the web page.
- Lack of appropriate layout or theme.
- Dimensionless Ads.
- Delay in action due to network issues.
A tool to measure and fix Cumulative Layout Shift
- Chrome Dev Tools: It helps to detect changes in layout. Chrome Dev Tools has an experience section which is used to identify and locate visual instability issues. You can fix the CLS issue with this tool.
Steps to follow for improving Core Web Vitals
- Reduce the size of the image. Put images with defined dimensions. The aspect ratio should be the Same irrespective of different sizes of images. To calculate Aspect Ratio Google has recommended using AspectRatioCalculator. Com.
- While putting Ads make sure you use the right layout. The layout covers all the empty places with Ads. If your page is packed up then content will not get the place to shift. Hence, your CLS will be zero.
- While adding a link or button in WordPress inserts it dynamically.
How To Optimize WordPress Website Speed for Core Web Vitals.?
-
For Beginners (If You Do Not Know To Code)
Optimizing WordPress demands to have good technical knowledge. Some other issues which can be fixed to increase speed and user experience in WordPress are mentioned below.
- More images take more time to load. So, reduce the number of images.
- Upload compressed images with a size of less than 100 Kb. In the end, the thing that matters is user experience.
- You can use videos instead of animated GIPHY. Compressed videos load easily.
- WebP or Jpeg 2000 is quite beneficial in optimizing your WordPress speed.
-
For Advanced (If You Are Good Coder)
Chrome Dev Tools help to identify JavaScript and CSS that is useless initially. Some codes are never used in these files. Remove those codes.
- Add dimensions on your images and videos, this will help to identify the right space hence, reduces Cumulative Layout Shift time.
- You can use it online. A tool to reduce CSS and JavaScript in order to show it in a single line. A single line will consume less space.
- You can use the Html code to display an image for desktop as well as a variation of the same image on Android. So, this was a solution to How to optimize core web vitals for WordPress.

Prospect Of WordPress Optimization Google Page Speed 2021
Above mentioned new matrices introduced by Google is user-centred. Core web vitals WordPress theme would also be useful to increase ranking. In the future that is by next year, you need to be well acquainted with the above terms. You should know working and improvements to your issues. This will help to rank your website in WordPress. Always put complete content. Google is now centred to give complete relevant information to the user. You have to upgrade your SEO skills to maintain the ranking of your website. If these steps are followed then your website will still have a bright prospect in terms of ranking and the user experience.
Conclusion
So, here we discussed Core Web Vitals and its three signals that are LCP, FDI, and CLS. In short, these signals notice loading time of main content, interactivity, and Visual stability and focuses on rich user-experience. We also discussed tools to measure signals and methods to improve it. Google had announced it a few months ago and work is under progress.
It will be introduced to use and developers by 2021, the exact date is not yet announced. To get a good page experience, apart from core web vitals you should also make your page mobile-friendly, safe browsing, use Https, and no intrusive interstitials. Later means your content should not have pop-ups or any obstacles, it infuriates users.
Aamna is a young enthusiast writer, who Loves different niches, Internet tech, Gadget, Mobile trends and is always eager to share useful informative content to help readers. She has expertise in Digital Marketing and technical advisor.